Migas de pan en los resultados de Google
2012
La Web semántica está llegando con fuerza, cada vez más resultados de Google ofrecen datos procedentes de información etiquetada semánticamente en la Web. En este artículo vamos a explorar como incluir en la página de resultados de Google las migas de pan de acceso a la página web.
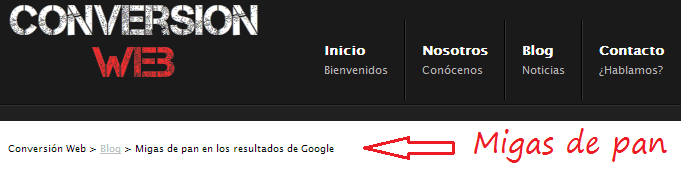
¿Qué son las migas de pan? Son una serie de enlaces presentes en todas las páginas de una web que marcan el camino predefinido para llegar a la página actual. Ejemplo: Para llegar a esta página has podido pasar antes por la home y por la página principal del Blog
Así se pueden ver las migas de pan en tu Sitio Web.

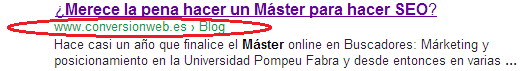
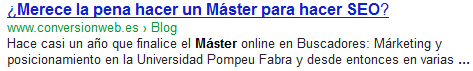
Así se pueden ver tus migas de pan en los resultados de Google.

Vamos a empezar con una breve introducción a la web semántica, si tienes prisa pasa directamente a las migas de pan.
Web semántica
Según Wikipedia:
La Web semántica es un conjunto de actividades desarrolladas en el seno de World Wide Web Consortium tendente a la creación de tecnologías para publicar datos legibles por aplicaciones informáticas.
Existen tres principales formatos de representación de información semántica, comúnmente aceptados:
- Microdatos
- Microformatos
- RDFa
De los tres formatos mencionados Google recomienda la utilización de los Microdatos, aunque actualmente soporta los tres formatos.
Los principales contenidos que actulamente se pueden etiquetar semánticamente y son aceptados por Google son los siguientes:
- Revisiones
- Personas
- Productos
- Empresas y organizaciones
- Recetas de cocina
- Eventos
- Música
Creación de migas de pan en la página de resultados - Rich snippets - Breadcrumbs
Para visualizar las migas de pan en la página de resultados de Google sólo es preciso marcar las migas de pan de la forma adecuada. En el caso de las migas de pan existen dos formatos admitidos Microdatos y RDFa. Yo utilizo en esta web el formato RDFa, y aunque Google recomienda microdatos, de momento admite los dos formatos.
Voy a incluir un ejemplo de cada uno de los dos formatos, utiliza el que más te guste, pero recuerda, a Google le gustan más los microdatos.
Microdatos
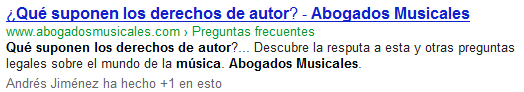
El primer ejemplo lo he tomado de una web que he creado muy recientemente. Abogados Musicales es un sitio web en el que puedes realizar consultas online a un equipo de abogados sobre el ámbito de la música.
Así se ven estas migas de pan en Google.

Este es el código necesario para mostrar las migas de pan en los resultados de Google.
1.<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> 2. <a href="http://www.abogadosmusicales.com/" itemprop="url"> 3. <span itemprop="title">Abogados Musicales</span></a></div> 4. > <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> 5. <a href="http://www.abogadosmusicales.com/preguntasfrecuentes" itemprop="url"> 6. <span itemprop="title">Preguntas frecuentes<span></a></div> 7.> ¿Qué suponen los derechos de autor?
La primera línea de código describe el vocabulario que vamos a utilizar para describir las migas de pan (en este caso Microdatos).
1.<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
La segunda línea incluye la URL asociada a la primera miga de pan, marcada convenientemente con la etiqueta itemprop="url".
2. <a href="http://www.abogadosmusicales.com/" itemprop="url">
Finalmente, en la tercera línea, se incluye el texto del enlace de la miga de pan, con el marcado itemprop="title".
3. <span itemprop="title">Abogados Musicales</span></a></div>
Las líneas uno, dos y tres se repetirán tantas veces como sea necesario de acuerdo a los niveles existentes de migas de pan.
RDFa
Este segundo ejemplo lo he realizado partiendo del propio código de este sitio web.

1. <div xmlns:v="http://rdf.data-vocabulary.org/#">
2. <span class="first" typeof="v:Breadcrumb">
3. <a href="/" rel="v:url" property="v:title">Conversión Web</a></span>
4. > <span typeof="v:Breadcrumb">
5. <a href="http://www.conversionweb.es/blog.php" rel="v:url"
property="v:title">Blog</a></span>
6. > Migas de pan en SERP
7. </div>
La primera línea de código describe el vocabulario que vamos a utilizar para describir las migas de pan (en este segundo caso RDFa).
1. <div xmlns:v="http://rdf.data-vocabulary.org/#">
La segunda línea incluye un tag span donde se incluye un typeof="v:Breadcrumb" que es donde indicamos que el siguiente enlace es una miga de pan.
2. <span class="first" typeof="v:Breadcrumb">
Finalmente en el enlace se incluye las propiedades rel="v:url" y property="v:title".
3. <a href="/" rel="v:url" property="v:title">Conversión Web</a>
Las líneas dos y tres se repetirán tantas veces como sea necesario de acuerdo a los niveles existentes de migas de pan.
Para comprobar que tu marcado es correcto puedes hacer uso de la herramienta de Google rich snippets testing tool (en inglés).








Hola he leido el tutorial pero no me ha qdedauo muy claro.tengo una duda. donde pongo los microdatos . hago una pagina nueva o los pongo en cada headen que parte de mi web los coloco , gracias
Hola Thalisson, siento que no te haya quedado claro. Los microdatos correspondientes a las migas de pan deben introducirse en cualquier parte del body, normalmente se suele poner en la parte superior de la página (Yo lo he puesto debajo del Menú).
Sí, los microdatos de las migas de pan debes introducirlos en todas las páginas de tu web (aunque no es obligatorio, es lo recomendable).
En el caso de tener un gestor de contenido, ¿cómo lo harías? ¿Cada vez que generes una entrada, yendo a la escritura html y metiendo el código al comienzo de todo el post? Gracias
Hola Ursula, es una solución incluir la miga de pan en cada página de forma manual, pero un poco 'chapucera', yo te recomendaría en la medida de lo posible, que modificases la plantilla de tu gestor de contenido e incluir el código necesario, en el caso de Wordpress es relativamente fácil de hecho es el próximo artículo que pienso publicar en mi blog. Si este es tu caso, la próxima semana podras ver la solución.
Un saludo, y gracias por comentar en mi blog.